draw.io로 다이어그램 그리기
draw.io는 UML, ERD와 더불어 일반적인 다이어그램도 그릴 수 있는 온라인 무료 사이트입니다.

URL 주소는 “https://draw.io”로 알려져 있으나 실질적으로는 https://app.diagrams.net/ 으로 이동됩니다.
다이어그램 새로 생성하기

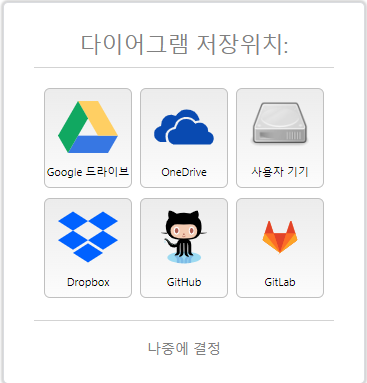
해당 사이트에 처음 접속하면 위와 같이 다이어그램 파일을 저장할 위치를 물어보는 창이 뜹니다. 로컬 기기 내에 저장할 수도 있고, 어디서나 다이어그램을 사용할 수 있도록 Google 드라이브를 이용하여 사용할 수도 있습니다. 구글 드라이브 이용 시 구글 계정으로 로그인 해야 하며, 완성된 다이어그램 파일은 자신의 구글 드라이브에 저장됩니다. 여기서는 구글 드라이브에 저장하는 것으로 해보겠습니다.

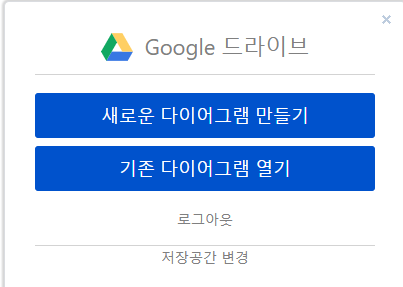
위 창이 뜹니다. 저장공간이 마음에 안들 경우 아래의 “저장공간 변경”을 통해 앞서 저장 공간을 선택하는 창으로 되돌아갈 수 있습니다.
또한 새 다이어그램을 만들수도, 기존 다이어그램을 열 수도 있습니다. “기존 다이어그램 열기” 클릭 시 자신의 계정에 있는 구글 드라이브 내 저장되어 있는 파일을 열어 기존에 하던 작업을 계속 이어갈 수 있습니다.

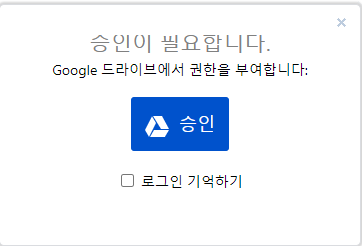
각 과정마다 위와 같이 승인을 필요로 하는 창이 뜰텐데 “승인”을 눌러야 구글 드라이브로 사용 가능합니다. 매 과정마다 위와 같이 승인 요청 창이 뜨는 것이 번거롭다면 “로그인 기억하기”에 체크하면 생략됩니다.

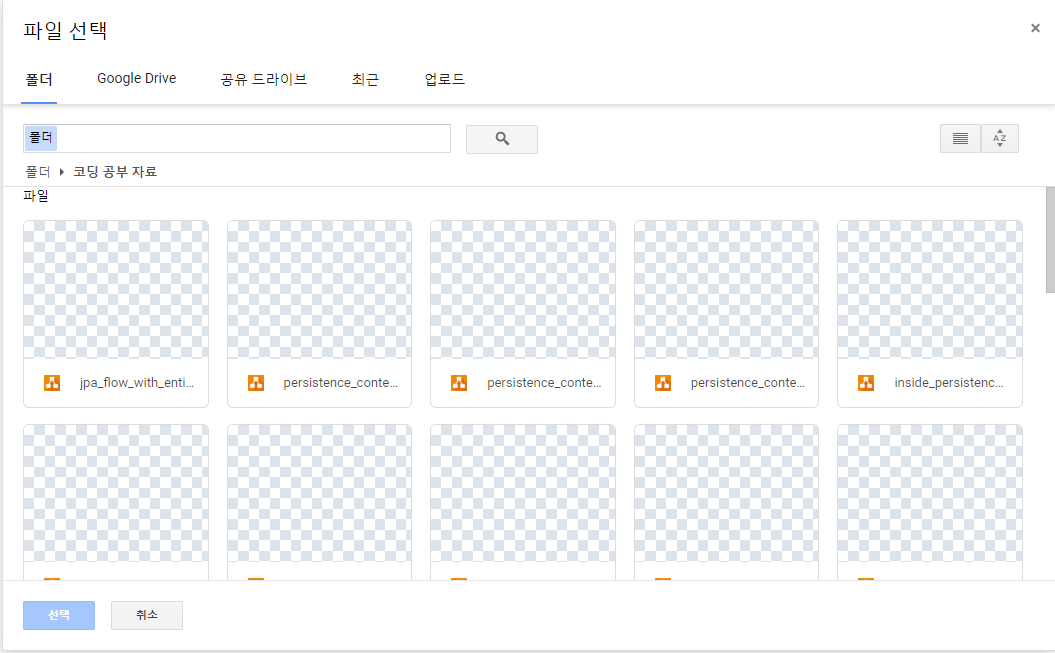
“기존 다이어그램 열기” 버튼 클릭 시 위와 같이 자신의 구글 드라이브 내 폴더 및 파일들이 목록으로 나타나며, 기존 다이어그램 파일을 선택할 수 있습니다.

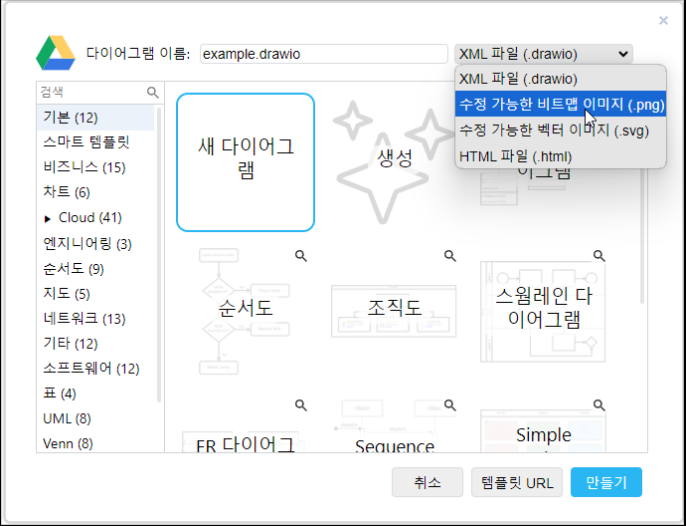
“새 다이어그램 만들기”를 클릭하면 위와 같은 창이 뜹니다. “다이어그램 이름” 창에서 원하는 파일명을 입력할 수 있으며, 파일 확장자를 XML, PNG, SVG, HTML 중 하나로 택할 수 있습니다. 또한 아래 목록에서 순서도, ERD, UML 등 원하는 템플릿을 선택하여 사용할 수 있습니다.

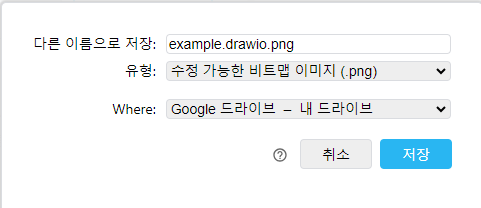
“만들기” 버튼을 누르면 위와 같은 창이 뜨며 다시 한 번 저장할 파일명, 파일 확장자, 저장 위치를 선택할 수 있습니다.
화면 구성
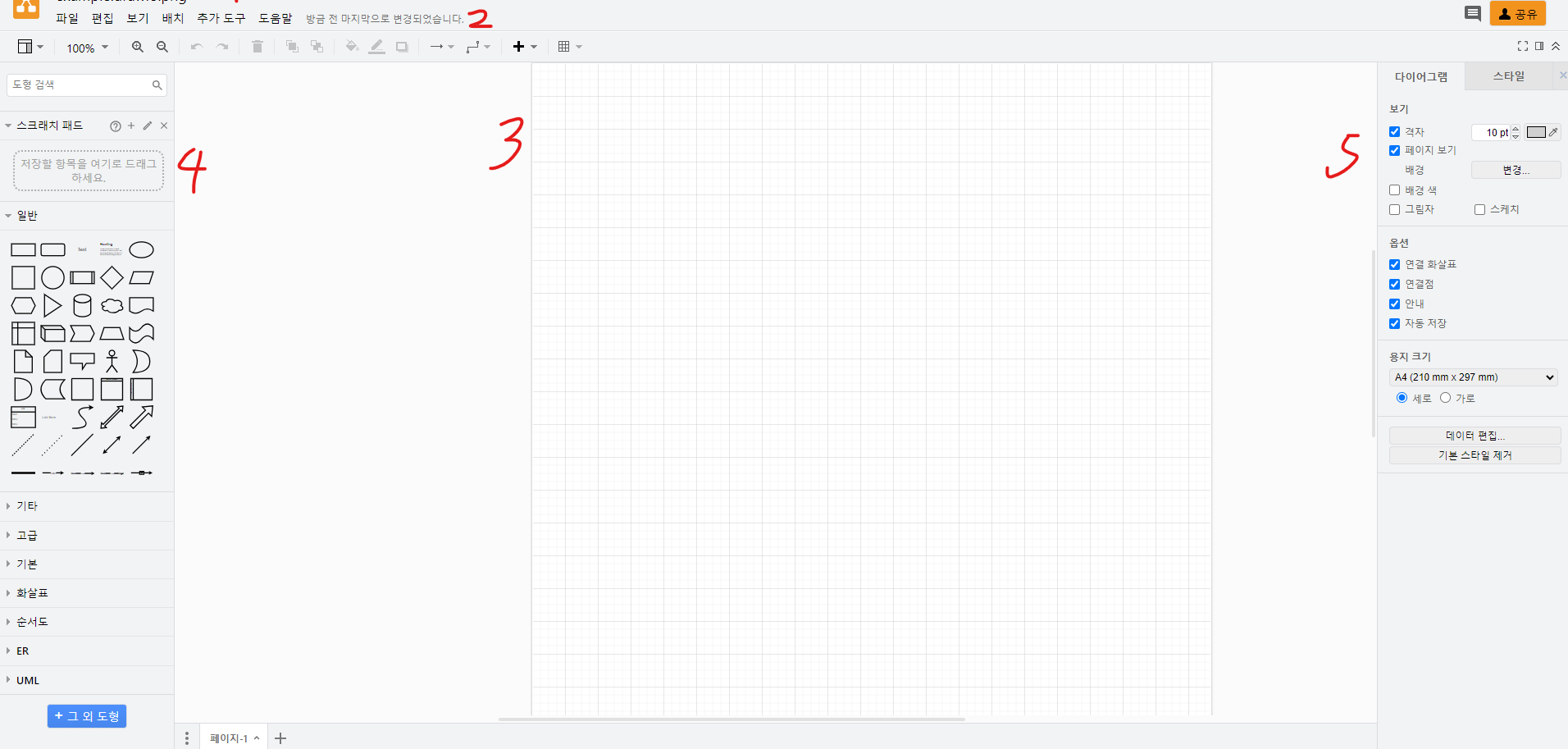
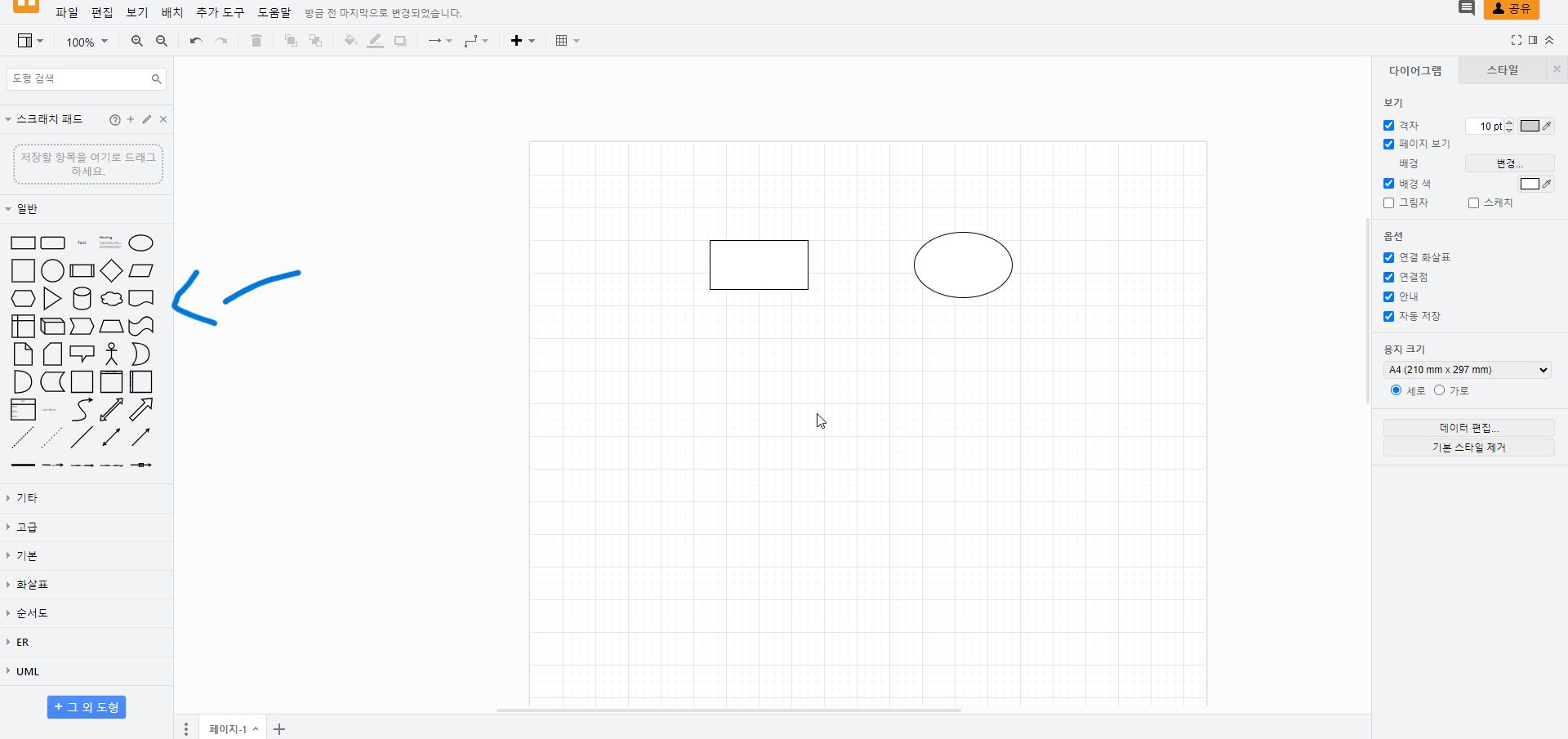
구글 드라이브를 저장 공간으로 하여 PNG 파일의 새 다이어그램을 생성해보았습니다. 그러면 다음과 같이 첫 화면이 등장합니다.

- 메뉴바입니다. 파일 저장 및 열기, 새 파일 생성, 다른 사람과의 공유, 또는 다이어그램의 레이아웃 등 여러 가지 기능들을 사용할 수 있습니다.
- 사용자가 다이어그램에 수정 사항을 가할 때마다 언제 변경되었는지 알려주며, 변경 사항을 자동으로 저장해줍니다. 키보드의 Ctrl + S를 눌러 수동으로 저장할 수도 있습니다.
- 본격적으로 다이어그램을 그릴 일종의 도화지 같은 장소입니다. 왼쪽 사이드바에 있는 도형을 클릭하면 이 화면에 등장합니다. 나타난 도형을 마우스로 드래그하여 이동 및 사이즈 조절도 할 수 있습니다.
- 그리고자 하는 도형을 선택할 수 있습니다. 특정 도형을 마우스 클릭 시 가운데 화면에 등장합니다. 이를 토대로 원하는 다이어그램을 그릴 수 있습니다. 메뉴를 자세히 보시면 “순서도”, “ERD”, “UML”까지 지원하는 것을 볼 수 있습니다.
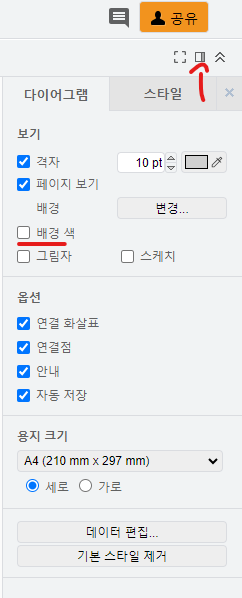
- 오른쪽 화면의 사이드바에서 화면 또는 특정 도형의 스타일을 변경할 수 있습니다. 만약 오른쪽 사이드바가 보이지 않는다면 아래 사진처럼, 오른쪽 상단 “공유” 버튼 아래에 있는 3가지 아이콘 중 가운데 아이콘을 클릭하면 뜹니다.

한 가지 주의할 점은, 만약 PNG 파일 확장자로 사용하는 경우, 기본적으로 배경 색이 없는 투명한 상태로 저장됩니다. 그러면 이 파일을 게시할 웹 사이트의 배경색이 그대로 보이게 됩니다. 이 경우 만약 다이어그램 내 도형들의 색과 배경색이 일치하면 도형들이 보이지 않는 문제점이 발생합니다. 예를 들어 도형의 선이나 색을 검은색으로 하였고, 이를 검은 배경색을 가지는 웹 사이트에 게재하면 둘의 색이 겹치기에 다이어그램이 잘 안 보일 수 있습니다. 이를 방지하고자 한다면 위 사진에서처럼 화면 오른쪽 사이드바에서 “배경 색”에 체크 표시를 하면 됩니다. 체크 후 바로 오른쪽에 뜨는 아이콘에서 원하는 배경색을 설정할 수도 있습니다.
도형 다루기

왼쪽 사이드바에서 원하는 도형을 클릭하면 가운데 화면에 해당 도형이 등장합니다.

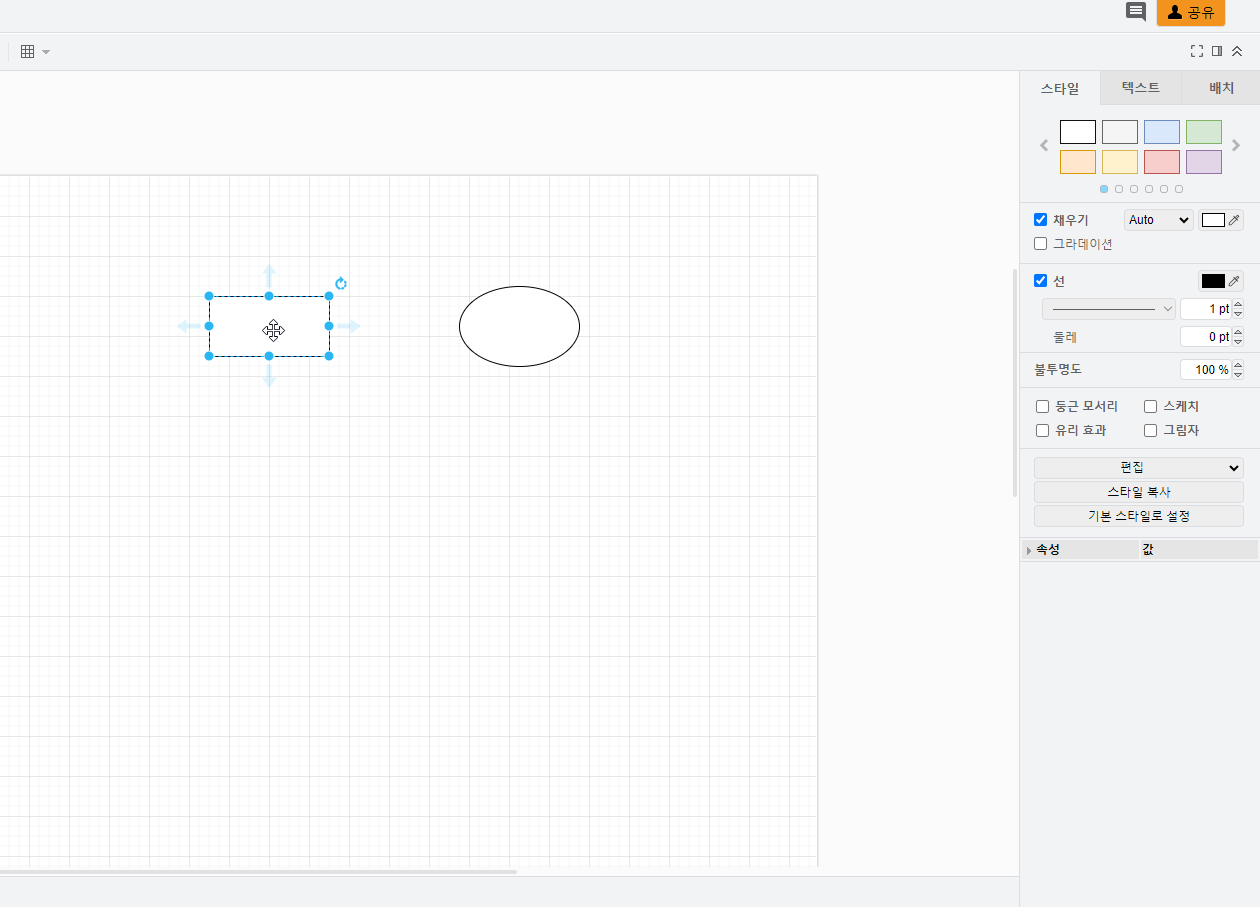
위와 같이 가운데 화면에 뜬 도형들 중 특정 도형을 클릭하면 해당 도형의 테두리에 파란색 점과 흐린 파란색의 화살표들이 뜨는 것을 볼 수 있습니다. 이는 해당 도형에 포커스되어 있다는 뜻입니다. 또한 오른쪽 사이드바에서 해당 도형의 스타일을 바꿀 수 있습니다. 도형의 배경색, 선의 종류 및 두께 등을 조절할 수 있습니다.

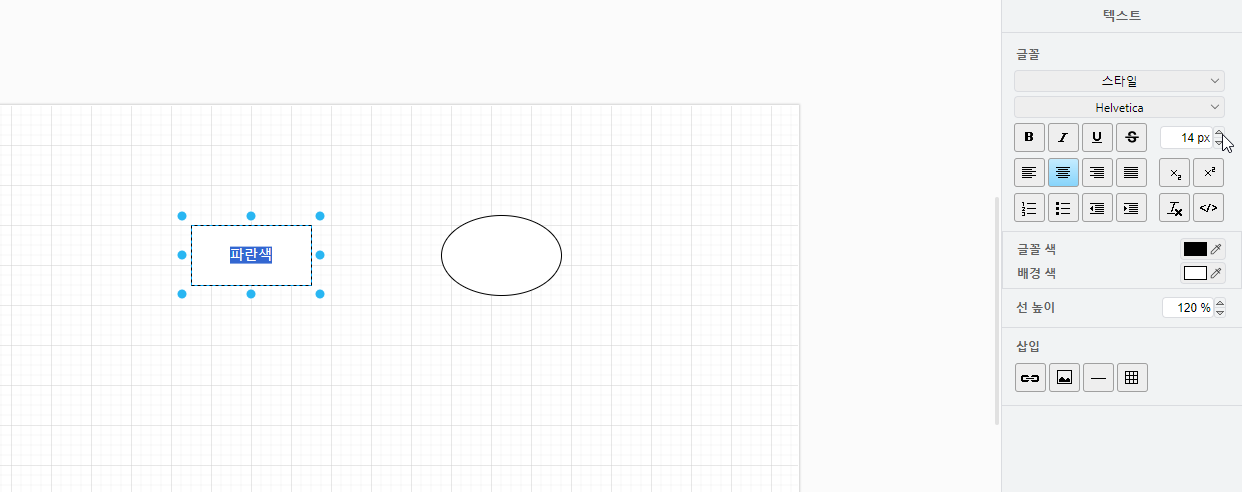
또한, 도형을 마우스로 두 번 클릭하면 텍스트를 기입할 수 있으며, 텍스트의 스타일, 사이즈, 정렬 방식, 색상도 커스터마이징할 수 있습니다.
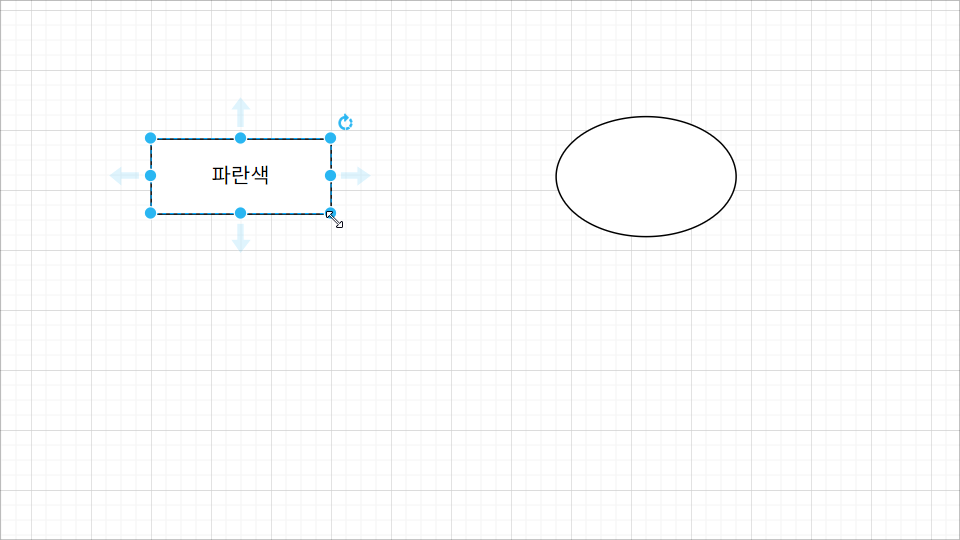
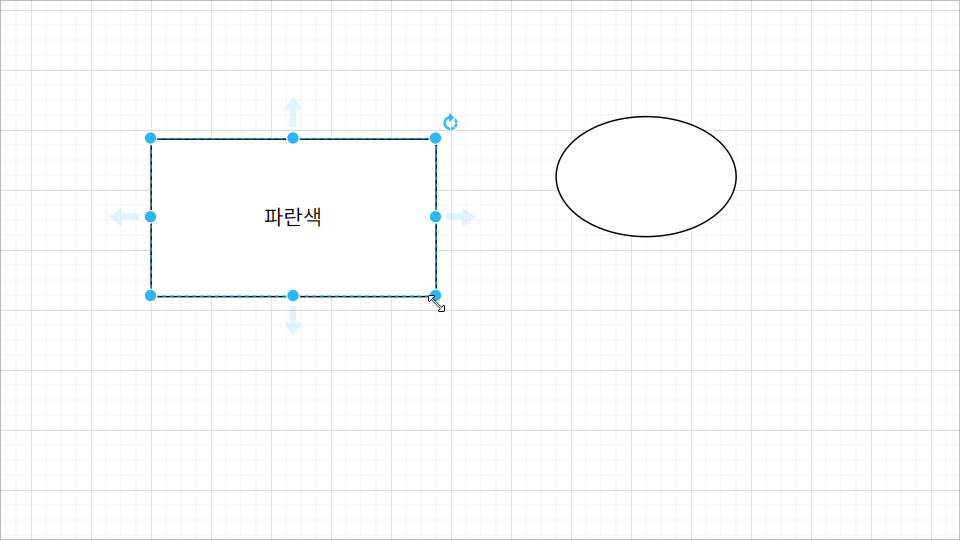
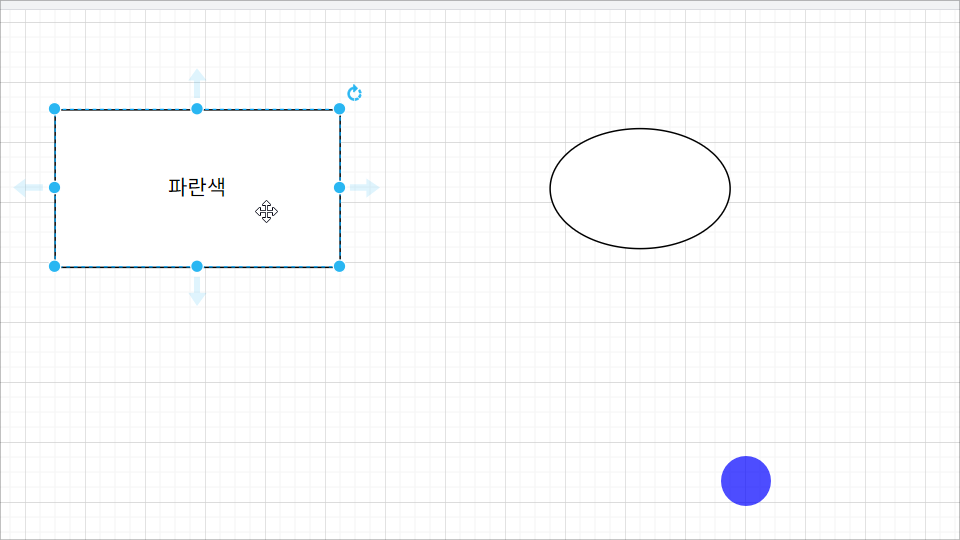
특정 도형을 클릭하면 도형 주위로 파란색 점들이 생깁니다. 그 중 특정 점을 드래그하면 그 방향으로 도형의 크기를 조절할 수 있습니다.


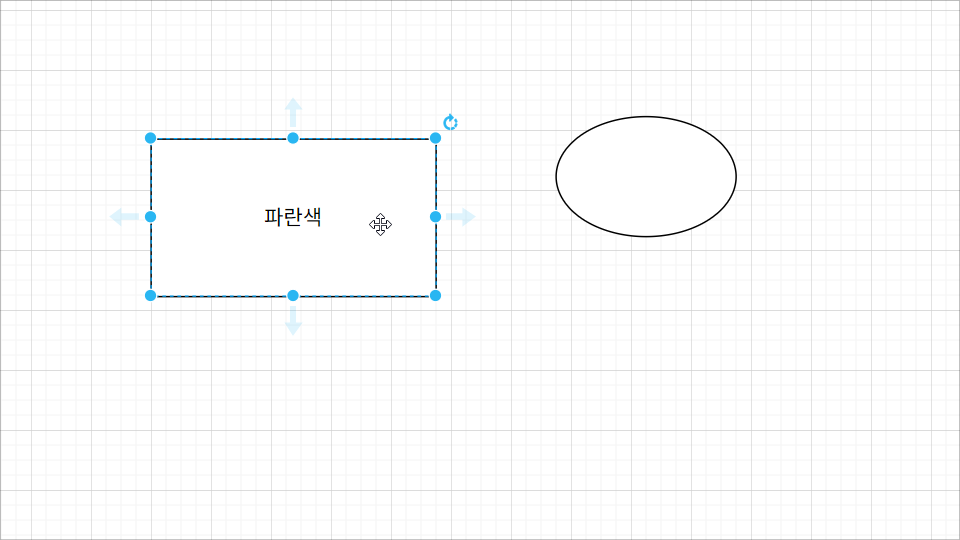
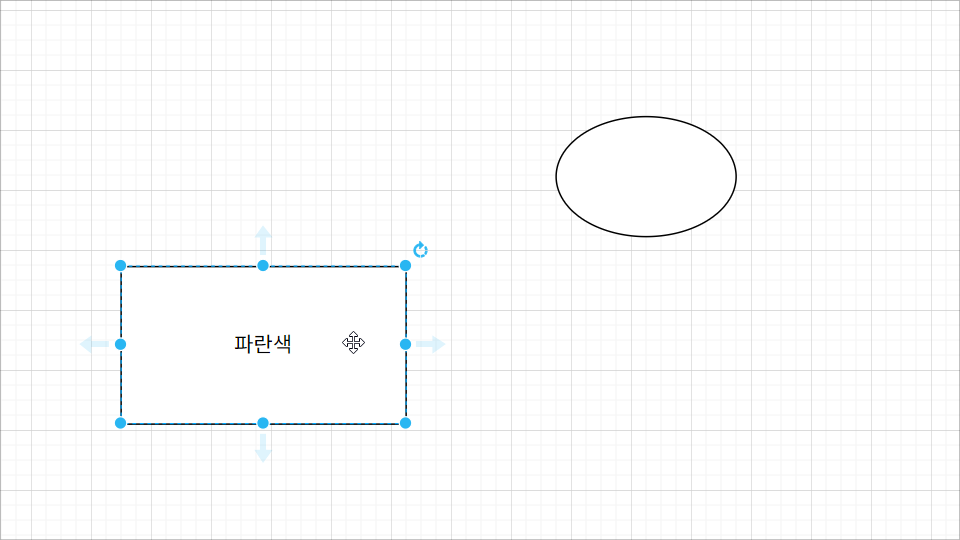
또한 도형 내부에 마우스를 올렸을 때 커서가 십자가 모양이 되면 드래그를 하여 도형을 이동시킬 수도 있습니다.


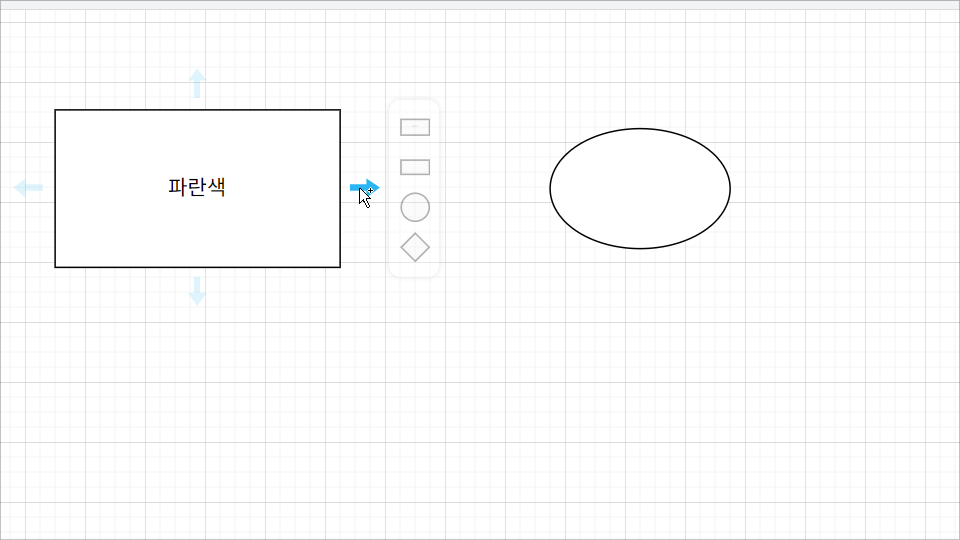
도형과 도형 사이에 어떠한 관계를 표현하고자 할 때 보통 두 도형을 화살표로 연결합니다. 이를 수행하는 방법에 대해 살펴보겠습니다. 예를 들어 사각형 도형에서 화살표가 나와 타원 도형과 연결한다고 가정해보겠습니다. 여기엔 크게 세 가지 방법이 있습니다. 먼저 첫 번째는 도형 위로 마우스 커서를 올렸을 때 나타나는 희미한 파란색 화살표를 클릭한 상태에서 다른 도형으로 드래그하는 것입니다.


그런데 도형 주위로 나타나는 희미한 파란색 화살표는 상하좌우 단 네 방향뿐이라 도형의 다른 테두리 위치에서 화살표로 잇기가 힘듭니다. 이 때는 두 번째 방법을 고려해볼 수 있겠습니다. 우선 배경을 클릭하여 사각형 도형의 포커스를 사라지게 만듭니다.


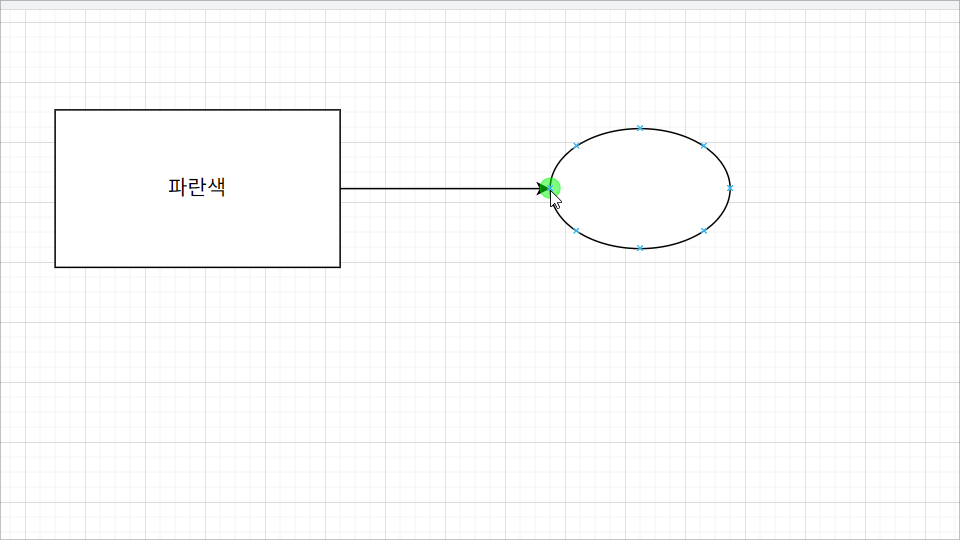
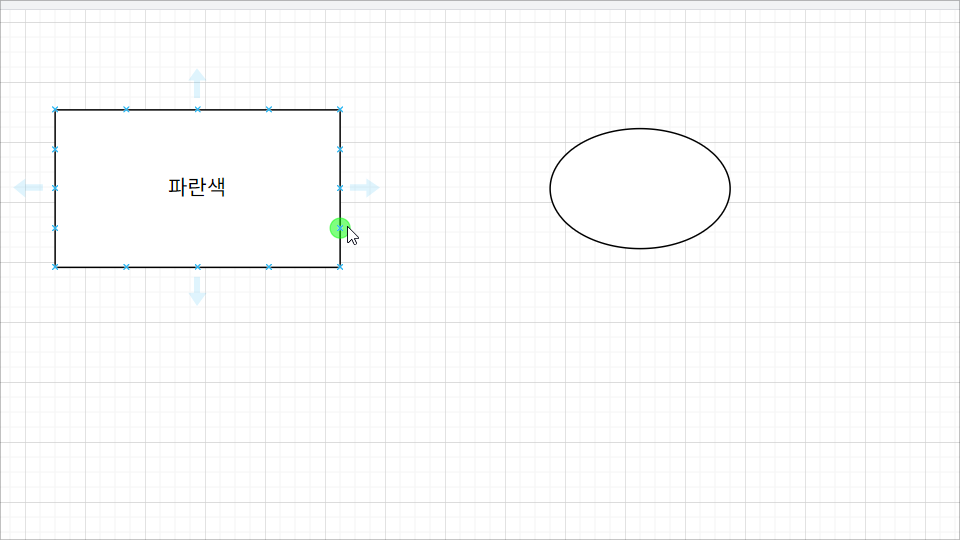
그 후 다시 해당 도형에 마우스를 올려두면 희미한 파란색 화살표 뿐만 아니라 테두리에 희미한 파란색 X자 표시가 나타납니다.

X자 표시에서 마우스 클릭 후 드래그하면 화살표가 나옵니다. 이 방식으로 다른 도형과 연결할 수 있습니다.
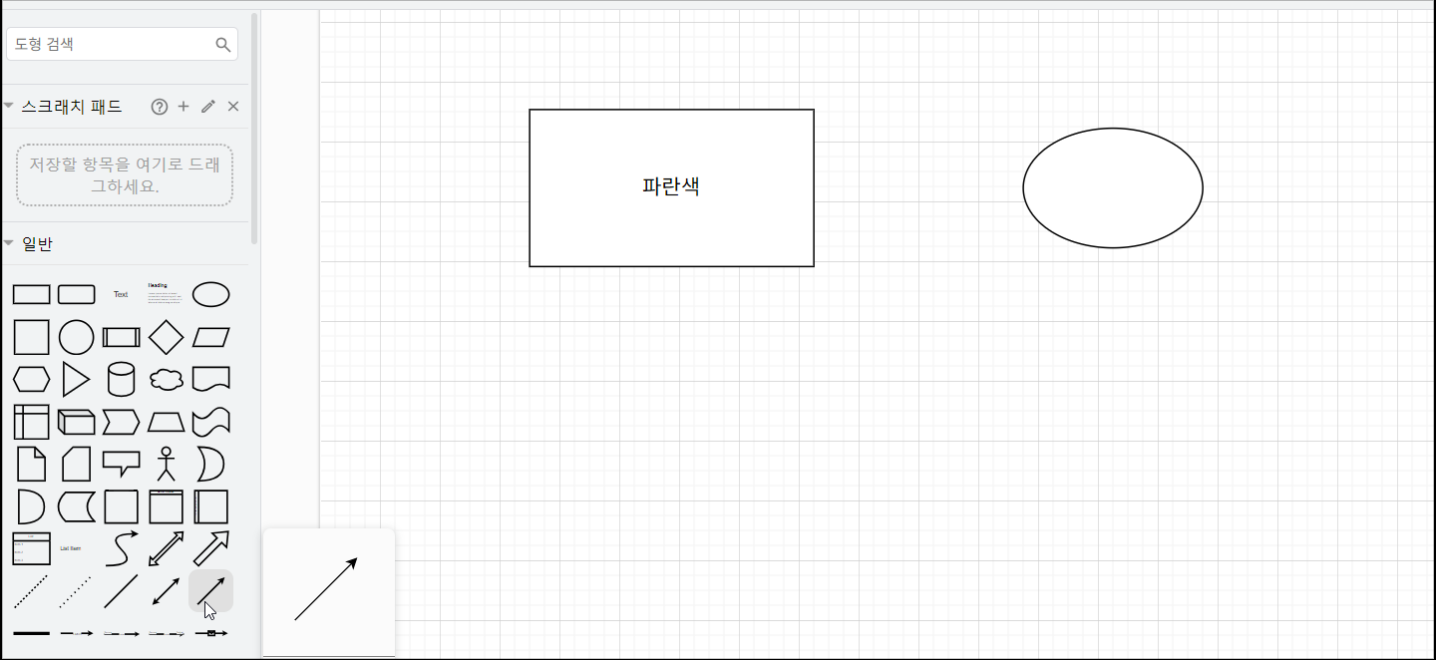
세 번째 방법은 왼쪽 사이드바에서 제공하는 화살표를 클릭하여 직접 가져다 사용하는 방법입니다. 아래 사진처럼 원하는 화살표 도형을 클릭하여 화면에 생성한 뒤, 화살표 양쪽 끝을 각각의 도형에 드래그하면 연결됩니다.

아래 영상은 지금까지의 도형을 다루는 기본적인 내용들을 종합적으로 보여주고 있습니다.
컨테이너
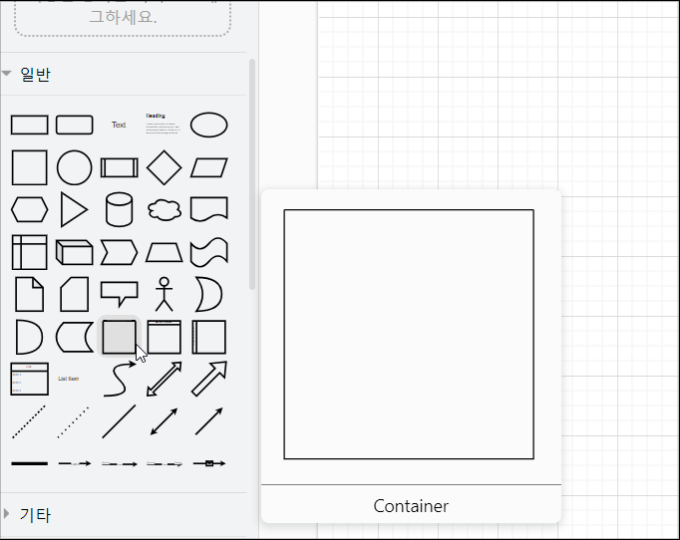
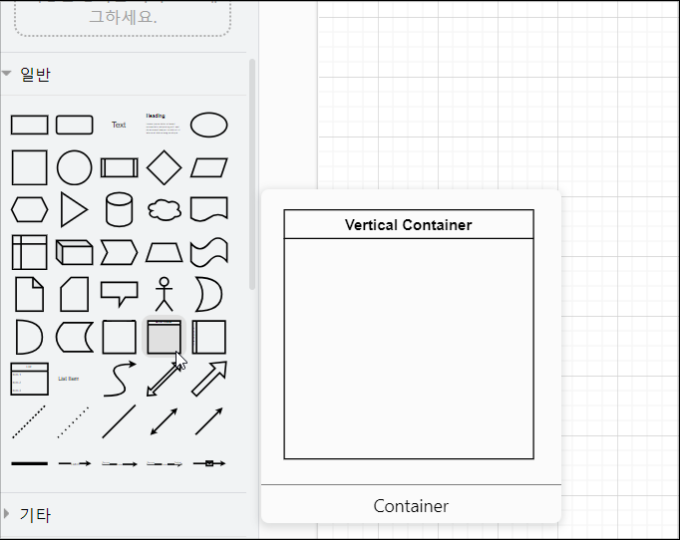
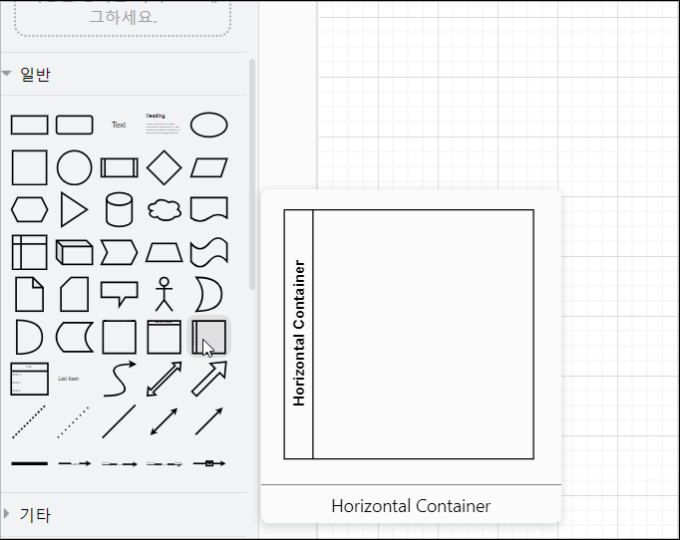
draw.io에서 제공하는 도형 중에는 “컨테이너”라는 도형이 있습니다. 이 도형을 이용하여 다른 도형들을 포함시켜 독립된 구역임을 표현할 수 있으며, 뿐만 아니라 컨테이너 이동 시 내부 도형들도 같이 이동시킬 수 있습니다. 다음은 [일반] 탭에서 제공되는 컨테이너 종류입니다.



컨테이너에 이름을 붙일 것인지, 어떻게 붙일 것인지의 차이만 존재할 뿐 그 외에는 차이점이 없습니다.
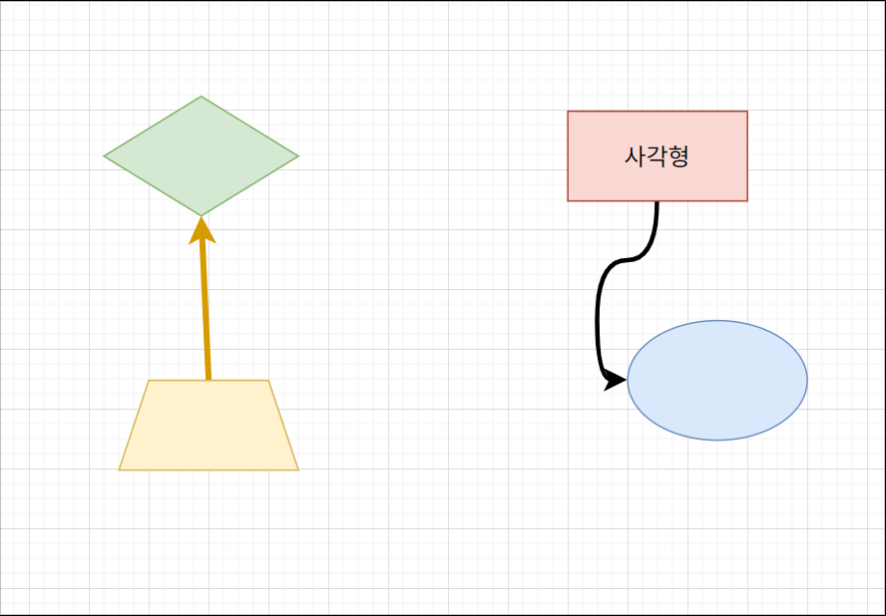
기존에 존재하는 도형들을 컨테이너로 감싸 그룹화하는 방법을 살펴보겠습니다. 먼저 도형이 다음과 같이 존재한다고 해보겠습니다.

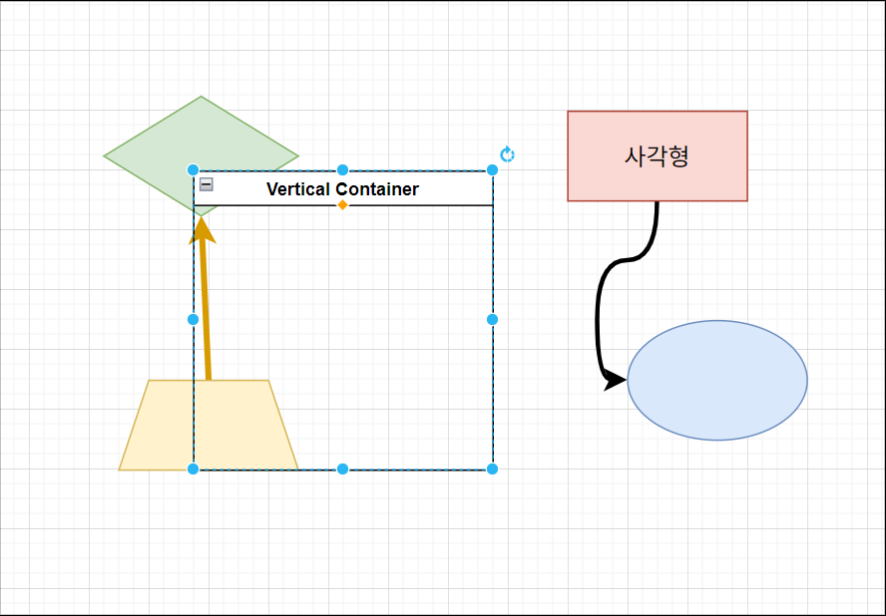
두 개의 컨테이너를 이용하여 왼쪽 영역과 오른쪽 영역을 구분하고자 합니다. 먼저 왼쪽 사이드바의 [일반] 탭에 있는 [container] 종류 중 하나를 클릭하여 생성합니다. 그 후 컨테이너를 마우스 드래그를 통해 이동, 크기 조절하여 포함되길 희망하는 도형들을 포함시킵니다.


그런데 이렇게 감싸기만 한다고 해서 내부 도형들이 해당 컨테이너로 그룹화 되는 것은 아닙니다. 컨테이너를 마우스로 드래그하여 이동해보면 내부 도형들이 따라 움직이지 않고 그대로 멈춰있습니다.
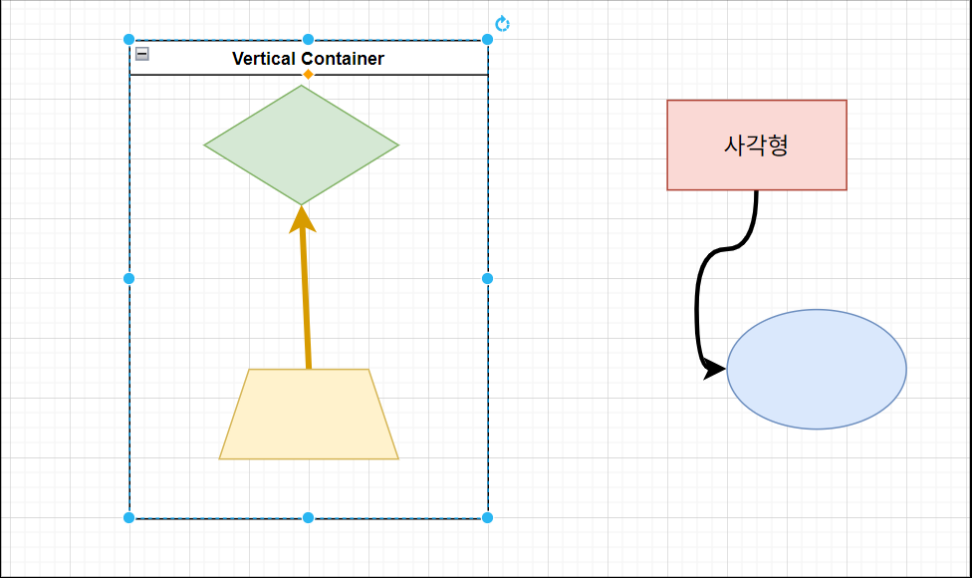
그룹화하기 위해선 내부 도형을 클릭하여 살짝 드래그해주면 됩니다. 그러면 다음 영상에서처럼 컨테이너와 함께 이동할 수 있습니다.
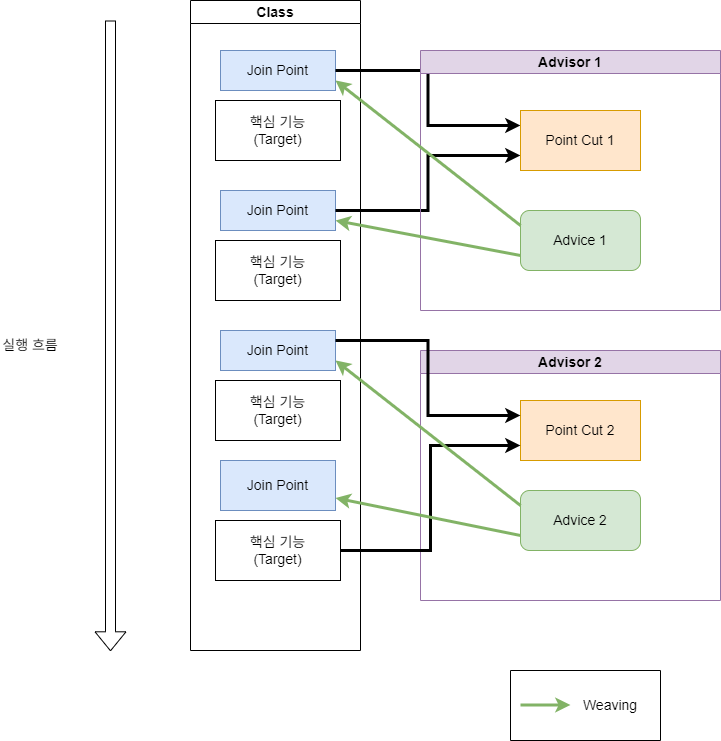
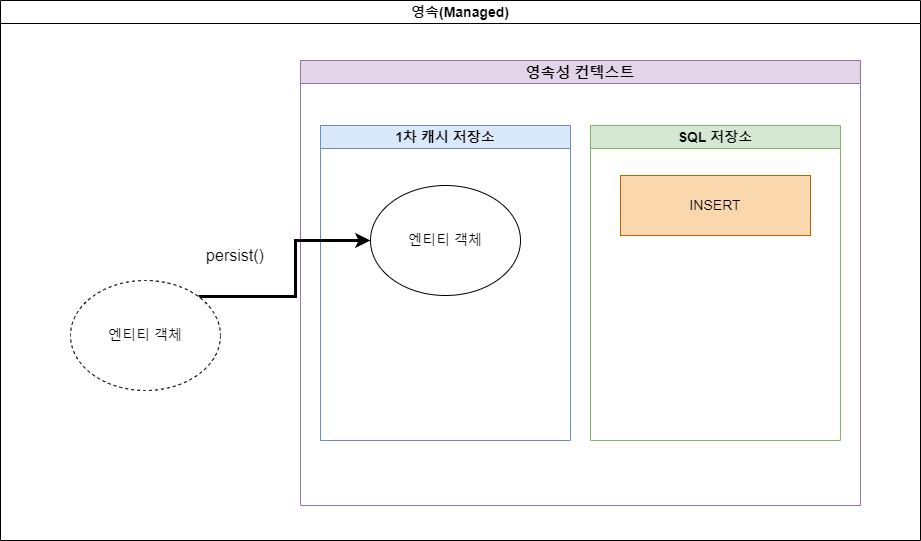
이러한 컨테이너를 이용하면 구획을 나눌 수 있어 조금 더 구조적인 다이어그램을 작성하실 수 있습니다. 아래 그림들은 실제로 제가 공부하면서 글로 정리할 때 필요한 그림을 다이어그램으로 그린 그림입니다. 특정 영역을 표현하고자 할 때 컨테이너를 적극적으로 활용하곤 합니다.


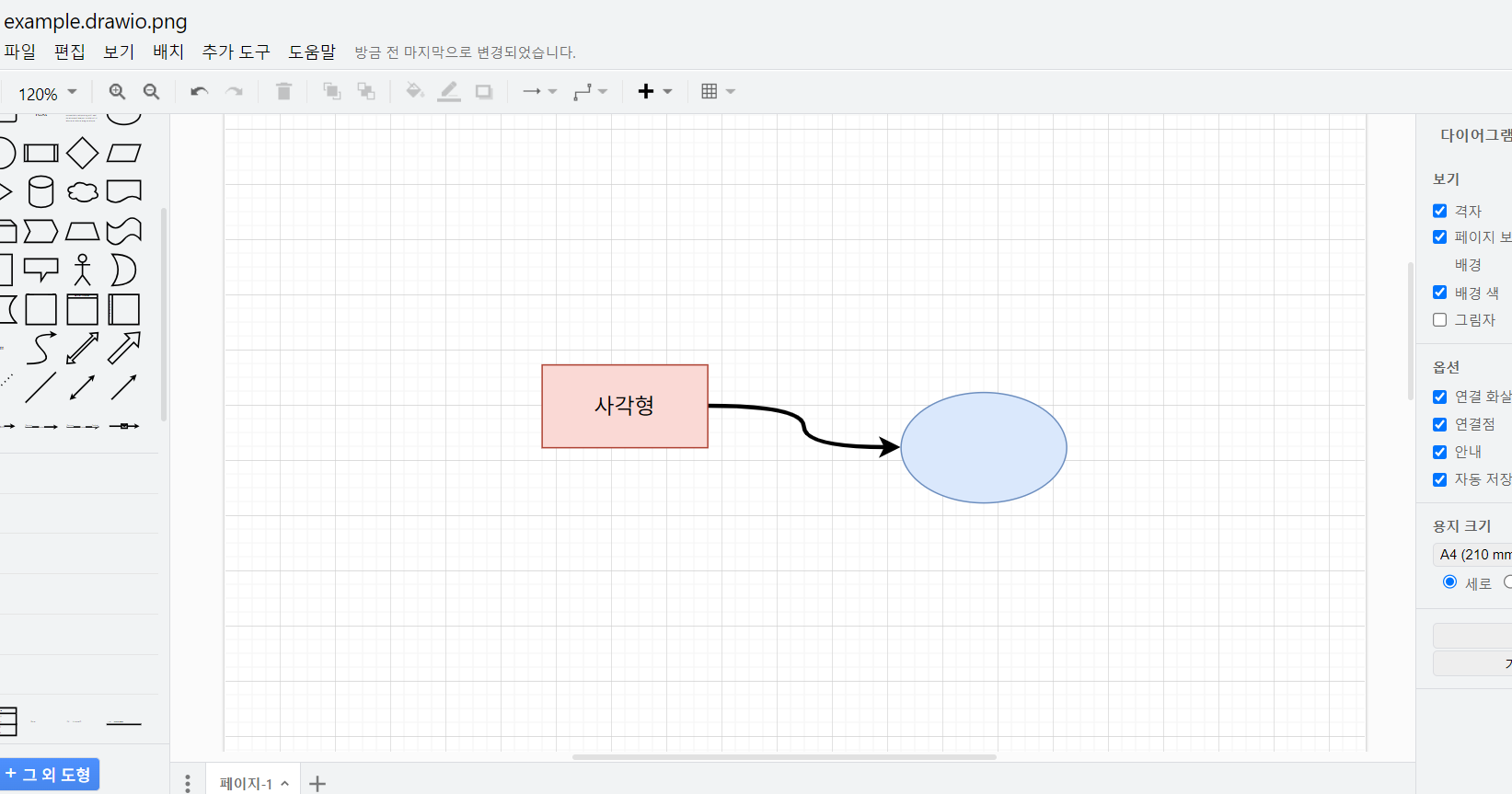
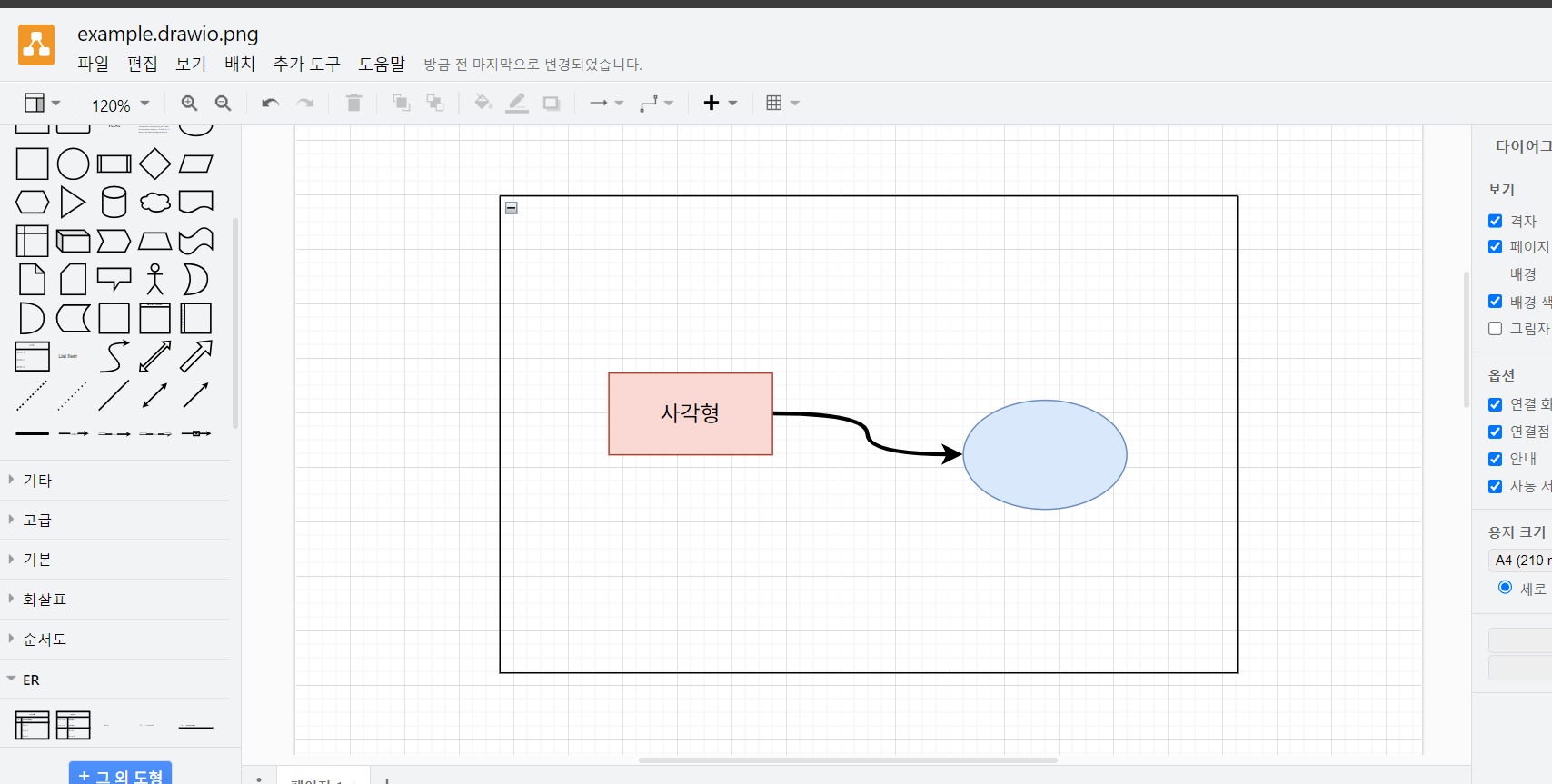
또한, 컨테이너를 이용하면 최종적으로 저장될 이미지의 크기도 조절할 수 있습니다. 예를 들어 다음의 도형들이 있다고 가정해보겠습니다.

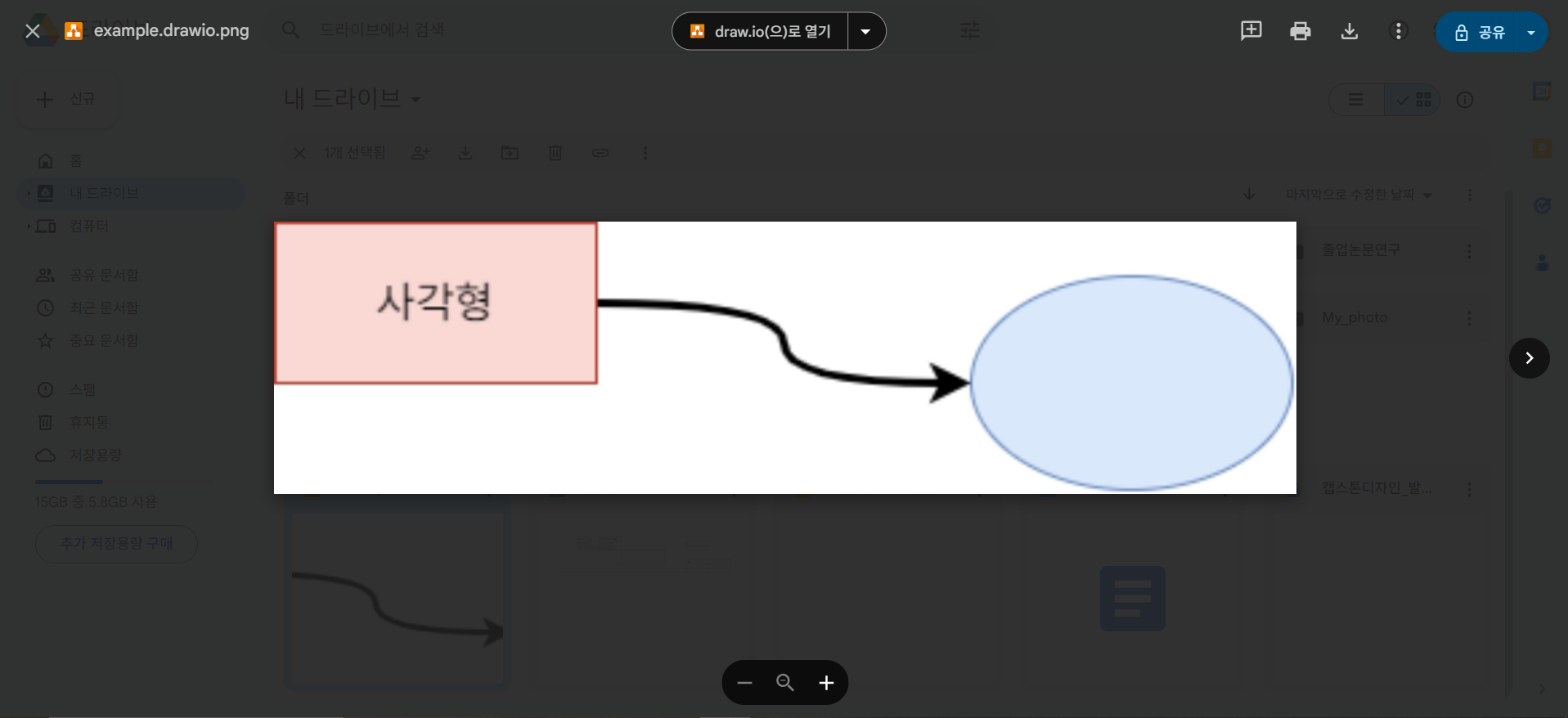
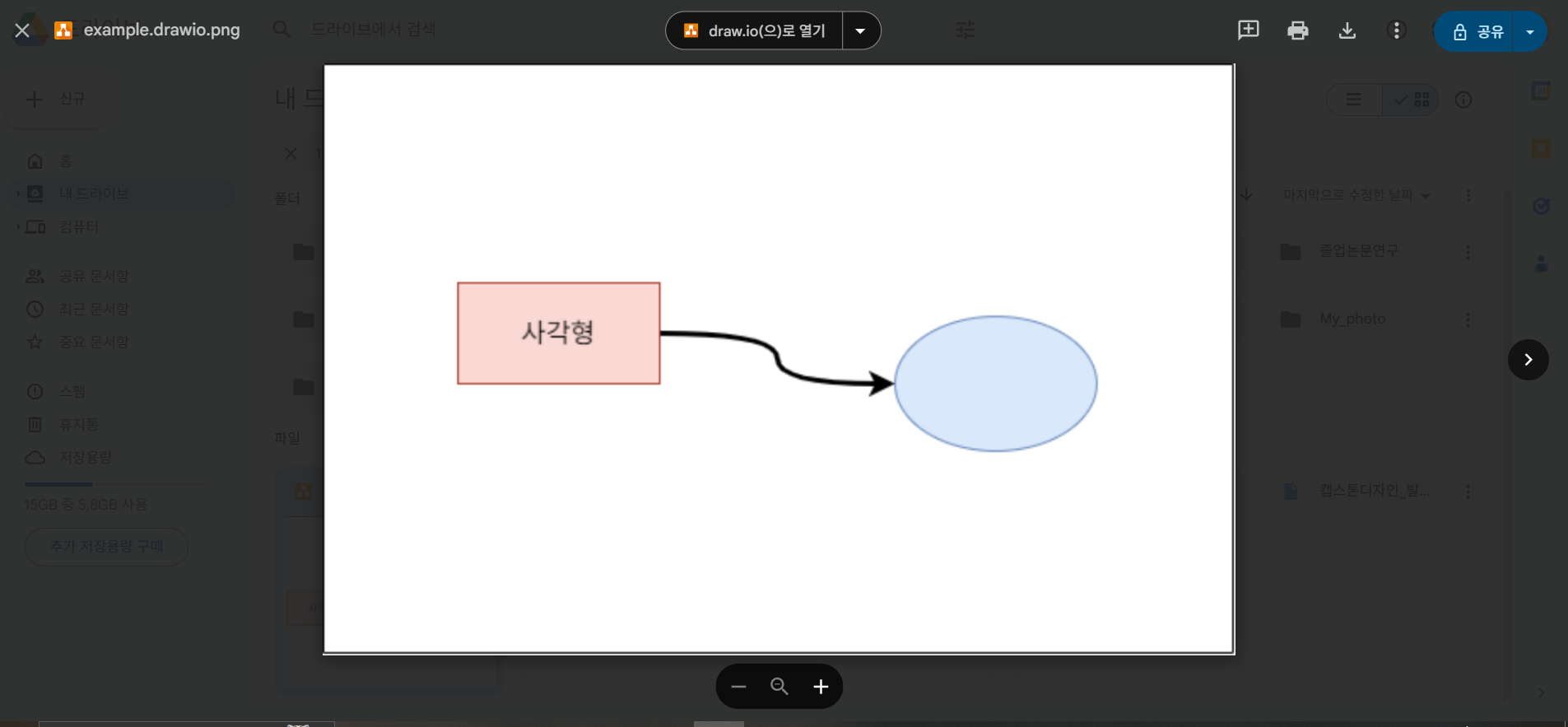
위와 같이 저장된 상태에서 해당 파일이 저장되어 있는 구글 드라이브에 들어가 해당 파일을 열어보면 다음과 같이 이미지 자체가 매우 좁게 표현됩니다.

이는 존재하는 도형의 간격만큼만 저장되기 때문입니다. 좀 더 넓은 여백을 주고자 할 때 컨테이너를 이용하면 됩니다.

그러면 컨테이너의 크기만큼 이미지가 저장됩니다.

정리
지금까지 draw.io 사이트의 간단한 사용 방법에 대해 살펴보았습니다. 위에서 소개한 기초적인 방법만 습득하신다면 UML, ERD, 순서도 등 특정 템플릿의 다이어그램을 그리실 때에도 원활하게 그리실 수 있습니다. 사용 방법도 간단하고 별도의 프로그램을 설치하지 않아도 되며, 심지어 무료라서 부담없이 마음껏 원하는 다이어그램을 작성하실 수 있습니다. PPT 자료나 블로그 글에 첨부할 이미지를 그려야할 때 이 사이트를 이용해보시길 바랍니다.
This content is licensed under
CC BY-NC 4.0


댓글남기기