[JSP] EL
EL(Expression Language)와 JSTL(Jsp Standard Tag Library)를 이용하면 JSP에서 HTML과 자바 코드를 완전히 분리할 수 있다고 한다. 이 페이지에서는 그 중 EL에 대해 살펴보겠다.
EL (Expression Language)
EL은 주로 출력을 위한 언어이다. 문법은 ${식} 의 형태를 띤다. 이 문법 안에 표현식을 작성하면 그 표현식이 화면에 출력되는 방식이다.
해당 식에는 단순히 데이터를 입력하여 화면에 출력할 수도 있고, 연산식도 사용하여 그 결과를 화면에 출력할 수도 있다. 다음은 EL을 이용하여 여러 가지 데이터를 출력하는 간단한 예제이다.
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ol>
<li>${ 10 }</li> <!-- 단순한 정수, 실수 출력 -->
<li>${ 3.14 }</li>
<li>${ 100 + 1 }</li> <!-- 연산식의 결과도 출력 가능! -->
<li>${ 100 / 10 }</li>
<li>${ "wow" == "wow" }</li>
<li>${ "wow" eq "wow" }</li> <!-- == 대신 eq 사용 가능 -->
<li>${ 12 lt 5 }</li> <!-- < 대신 lt 사용 가능 -->
<li>${ 12 gt 5 }</li> <!-- > 대신 gt 사용 가능 -->
<li>${ 12 lt 12 }</li> <!-- 등호(=)는 포함 안됨. 등호 포함 시 ge, le를 대신 사용 -->
<li>${ 12 gt 12 }</li>
<li>${ "good!" }</li> <!-- 문자열 출력 -->
<% String name = null; %>
<!-- empty var : var가 null 또는 빈 값인가? boolean형으로 반환됨 -->
<li>${empty name }</li>
</ol>
</body>
</html>
elBasic.jsp

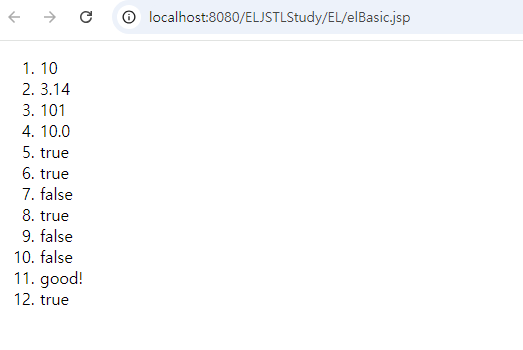
elBasic.jsp 화면 출력결과
참고로, EL에서는 원래 자바 언어에서 쓰이는 여러 연산자를 키워드로도 사용할 수 있는데, 다음과 같다.
| 기존 연산자 기호 | EL 제공 키워드 |
|---|---|
| && | and |
| || | or |
| ! | not |
| == | eq |
!= |
ne |
| < | lt |
| > | gt |
<= |
ge |
>= |
le |
| (var == null || var == “”) ? true : false | empty |
| null | null |
| true/false | true/false |
그 외 EL의 특징은 다음과 같다.
- JSTL과 혼용 가능. 반면 스크립트 태그와는 혼용 불가능.
- 화면 출력에 특화되어 있다. 따라서 반복문 등의 다른 기능들은 가지고 있지 않다. 이로 인해 EL은 보통 반복문 등의 여러 기능들을 제공해주는 JSTL과 같이 사용하는 편이라고 한다.
- 의도치 않게 null값이 나와도 null값을 출력하지 않는다.
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>출력: ${ requestScope.noData }</p>
</body>
</html>
nullTest.jsp

Implicit Objects (내장 객체)
EL에서도 JSP에서의 내장 객체들을 사용할 수 있다.
- scope object
- pageScope : page context 내 저장된 name-value 쌍 데이터 접근 가능.
- requestScope : request context 내 저장된 name-value 쌍 데이터 접근 가능.
- sessionScope : session context 내 저장된 name-value 쌍 데이터 접근 가능.
- applicationScope : application context 내 저장된 name-value 쌍 데이터 접근 가능.
- 그 외
- param :
request.getParameter(name)을${param.name}과 같이 사용 가능. - paramValues :
request.getParameterValues(name)을${paramValues.name}과 같이 사용 가능. - header
- headerValues
- cookie
- initParam
- param :
다음은 requestScope를 이용한 예제이다.
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setAttribute("userName", "kimquel");
%>
<p><%= request.getAttribute("userName") %></p>
<p>${ requestScope.userName }</p>
</body>
</html>
implicitObject.jsp

위 코드에서 스크립트 태그 표현식과 EL 내 표현식은 동일하다. 여기서 requestScope 는 생략 가능하며, ${userName} 과 같이 사용할 수 있다.
만약 생략 시 컴파일러는 자동적으로 page → request → session → application 순으로 context 내 데이터를 찾는다고 한다. 이 말은 다시 말하면 생략 시 실행 성능이 떨어진다는 뜻이니 되도록 생략하지 않는 것이 좋겠다.
다음은 param을 이용한 예제이다.
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="paramStudy.jsp" method="post">
<p>유저 닉네임: <input type="text" name="userName"></p>
<input type="submit" value="전송" />
</form>
</body>
</html>
paramRequest.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String userName = request.getParameter("userName");
%>
<p><%= userName %>님 환영합니다.</p>
<p>${ param.userName }님 환영합니다.</p>
</body>
</html>
paramStudy.jsp
paramRequest.jsp를 실행하면 다음의 결과를 얻는다.


스크립트 태그를 이용했으면 request.getParameter("userName"); 이라 했을 것을 EL에서는 ${param.userName} 이라고 간단하게 표현할 수 있게 된다.
또한, 객체.프로퍼티 형태는 객체["프로퍼티"] 로도 표현할 수 있다. 위 예제의 경우 ${param["userName"]} 으로 표현해도 같은 결과가 나온다.
EL with Java Bean
java bean도 EL에서 출력할 수 있다. 이 경우, getter 메서드의 ‘get’ 이름만 빠지고, 첫 영단어의 첫 글자를 소문자로 쓰면 된다. 즉, Inst.getName() 을 ${Inst.name} 과 같이 사용할 수 있다.
다음은 java bean 클래스를 정의하고, 이를 EL로 출력하는 예제이다.
package myclasses;
public class UserDto {
private String userName = null;
private String email = null;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
UserDto.java
<%@page import="myclasses.UserDto"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
UserDto user = new UserDto();
user.setUserName("kimquel");
user.setEmail("kimquel@sql.com");
request.setAttribute("user", user);
UserDto oneUser = (UserDto)request.getAttribute("user");
%>
<p>닉네임: <%= oneUser.getUserName() %></p>
<p>유저 이메일: <%= oneUser.getEmail() %> </p>
<hr/>
<p>닉네임: ${ requestScope.user.userName }</p>
<p>유저 이메일: ${ requestScope.user.email }</p>
</body>
</html>
beanStudy.jsp

References
[1] 에이콘아카데미(강남) 강의
[2] 채규태, “채쌤의 Servlet&JSP 프로그래밍 핵심”, (쌤즈, 2023)
[3] EL 관련 문서
[4] [JSP] EL / JSTL 표현식 한 방에 정리 ! (문법과 사용방법)
This content is licensed under
CC BY-NC 4.0


댓글남기기